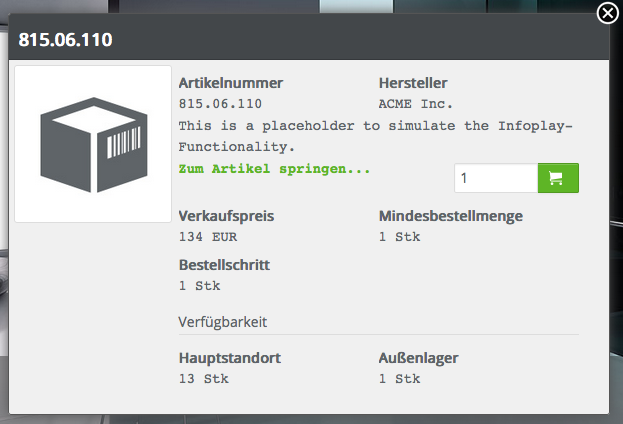
Infoplay ist eine artikelbezogene Integration Ihrer Daten. Konkret bedeutet das, dass Sie mit Infoplay z.B. Artikelnummern aus Katalogen, Langtexten oder Exposés mit Artikeln aus Ihrem Shop-System verknüpfen können. Mit Klick auf den Bestell-Button im Infoplay-Dialog, kann so auf diese Weise ein Anwender direkt diesen Artikel in seinen Warenkorb legen, ohne Umwege über die Artikelsuche Ihres Shop-Systems.
Die Warenkorbübergabe ist nur eine der Möglichkeiten, die Sie hierbei nutzen können. Neben der Warenkorbübergabe können Sie auch eine einfache Hyperlink-Verknüpfung mit einer Produkt-Detailseite herstellen.

Um Infoplay einzusetzen benötigen Sie neben unseren OXOMI JavaScript-Baustein auch die entsprechende Option "Infoplay" in Ihrem Leistungspaket. Details zum JavaScript-Baustein finden Sie bei den JavaScript-Integration Grundlagen .
Die Infoplay-Integration wird angepasst indem Sie bei der Initialisierung mithilfe vonoxomi.init()
die notwendigen Funktionen übergeben.
| Eigenschaft | Funktionalität |
|---|---|
| infoplayItemLookup | Dient dazu, Preis und Verfügbarkeit sowie weitere Artikeldaten aus Ihrem Warenwirtschafts- oder
Shop-System abzufragen.
Details finden Sie unter Eigene Artikelinformationen integrieren |
| infoplayEmptyResultHandler | Wird aufgerufen, wenn weder die infoplayItemLookup noch die interne Suche von OXOMI Daten zu der gegebenen Artikelnummer findet. Dies kann dazu verwendet werden um einen generischen Platzhalterartikel für Anfragen zu erzeugen. Die Aufruf-Signatur ist hierbei gleich wie bei infoplayItemLookup. Wird die Funktion weggelassen, wird dem Benutzer eine entsprechende Meldung angezeigt. |
| infoplayBasketHandler |
Dient dazu, einen gefunden Artikel in den Warenkorb des Shop-Systems zu legen.
Details finden Sie im Abschnitt Warenkorbübergabe |
| infoplayItemHandler |
Dient dazu, eine komplett eigene Infoplay-Funktionalität einzubauen.
Details finden Sie im Abschnitt Eigene Infoplay-Funktionalität |
oxomi.init({
"portal": "demo",
"infoplayItemLookup": function(infoplayObj, nextFunc) {},
"infoplayBasketHandler": function(infoplayObj, nextFunc) {}
});
Hinweis: Sie können die Infoplay2.0-Funktionalität mit unseren Beispieldaten aus dem Portal "DEMO" mit der Artikelnummer "ST.001.A" testen.
Die für Infoplay relevanten Daten werden in der nachfolgenden Datenstruktur zur Verfügung gestellt. Auf das entsprechende JavaScript-Objekt können alle Infoplay-Funktionen zugreifen. Die Eigenschaften der ersten Ebene des Objekts wird vom OXOMI JavaScript-Baustein befüllt.
{
// Diese Werte werden vom JavaScript-Baustein befüllt
'itemNumber': '1234.56 78', // String
'compactSelection': '1234.5678', // String
'supplierNumber': '1111', // String
'supplierNumbers':['1111', '1112'], // Liste
'direct': null, // Boolean
'catalogId': 'ABC123', // String
'catalogName': 'Katalog', // String
'pageNum': 1, // Number
'visiblePageNum': 'COVER', // String
// Dieses Array muss beim Artikel-Lookup von Ihnen befüllt werden
'items': [ // Array
// ...
]
}
Die Eigenschaft items muss von Ihnen während des Artikel-Lookups mit
Artikelinformationen in Form eines JavaScript-Objekts befüllt werden. Dieser Eigenschaftswert ist ein Array, da
sich hinter
einer Artikelnummer mehrere Artikelvarianten verstecken könnten.
{
// ...
// Dieses Array wird beim Artikel-Lookup von Ihnen befüllt
'items': [ // Array
{'itemNumber': '1234.5678', // String
'supplierName': 'ACME Ltd.' // String
'shortText': 'Beschreibungstext', // String
'previewImageUrl': '/vorschaubild.jpg', // String
'itemUrl': '/artikel/1234', // String
'features': [ // Array
{'title': 'Verfügbarkeit', // String
'fields': [ // Array
{'name': 'Hauptstandort', // String
'span': false, // Boolean
'value': '50 Stk'} // String
]}
],
'sections': [], // Array
'open': function() { ... }, // Function
'select': function() { ... } // Function
}
]
}
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
| itemNumber | String | Artikelnummer des ausgewählten Artikels |
| supplierName | String | Names des Herstellers |
| shortText | String | Beschreibungstext des ausgewählten Artikels |
| shortTextHTML | String | Alternativer Beschreibungstext des ausgewählten Artikels als HTML. Wenn gefüllt, ersetzt dies
Nutzen Sie diese Objekt Eigenschaft, falls ihr Artikel-Lookup
Sonderzeichen als kodierte HTML-Entitäten (z.B. |
| quantity | String | Initiale Bestellmenge. Bei Klick auf Bestellen-Button die aktuelle Bestellmenge aus dem Infoplay-Dialog. |
| previewImageUrl | String | Internetadresse eines Vorschaubildes |
| itemUrl | String | Internetadresse zum Artikel (z.B. in einem Online-Shop) |
| features | Array |
Hier können Sie einen dynamischen Bereich des Infoplay-Dialogs selbst definieren. Jeder Baustein
ist ein JavaScript-Objekt, das aus den Attributen
Pro-Tipp: In den Wert |
| sections | Array |
Definieren Sie hier analog zum Wert
Hiermit können Sie den kompletten Infoplay-Dialog selbst definieren. Wollen Sie dies nicht,
dann nutzen Sie besser den Eigenschaftswert |
| open | Function |
Definiert optional die Funktion, die mit der "Zum Artikel springen" Funktion ausgeführt wird. Alternativ
wird ein Link zu dem Wert itemUrl eingebaut.
|
| select | Function | Definiert die Funktion, die aufgerufen wird, wenn eine von mehreren Artikelvarianten ausgewählt wird. |
| reresolve | boolean |
Sollte mehrere Artikelvarianten gefunden werden, so kann dieser Wert gesetzt werden um bei Auswahl einer
Alternative die infoplayItem Funktion erneut mit der ermittelten Artikelnummer und
"isSelectedAlternative=true" aufzurufen. Dies kann verwendet werden um weitere Daten für einen einzelnen
Artikel zu laden.
Standardmäßig ist dieser Parameter false, und bei Auswahl einer Alternative (die weder eine select() noch open() Funktion hat, wird direkt der ermittelte Artikel angezeigt. |
| Funktion | Beschreibung |
|---|---|
| infoplayItem | Steuert die Ausführung des gesamten Infoplay-Codes |
| infoplayItemHandler | Ersetzt, falls vorhanden, die komplette Integration der Infoplay-Komponente mit eigener Funktionalität |
| infoplayItemLookup | Führt das Nachschlagen der Artikelinformationen von Ihrem System durch |
| Rendering | Mehrere Funktionen, die die Ausgabe des Infoplay-Dialogs erzeugen |
| infoplayBasketHandler | Definiert das Verhalten, wenn der Anwender auf den Bestell-Button im Dialog klickt |
Infoplay integriert Ihre Artikelinformationen in den OXOMI Portal-Viewer und Exposés. Die integrierten Artikelinformationen werden hierbei von Ihren Systemen abgefragt.
Für diesen Fall belegen Sie den Eigenschaftswert infoplayItemLookup mit einer eigenen Funktion
und befüllen Sie die items Eigenschaft des Infoplay-Objekts mit den von Ihnen stammenden
Artikelinformationen.
oxomi.init({
"portal": "demo",
"infoplayItemLookup": function(infoplayObj, nextStep) {
// Eigenen Webservice für Artikelinformationen abfragen
$.getJSON('webservice.ich.ag/artikel/'+ infoplayObj.itemNumber,
function(data) {
// Ihre Artikelinformationen in übernehmen
infoplayObj.items.push({
'itemNumber': data.artikelnummer,
'supplierName': data.herstellerName,
// ...
});
// Nachfolgende Funktion im Infoplay-Code aufrufen
nextStep(infoplayObj);
});
}
});
Für die Abfrage Ihrer Artikelinformationen werden Sie in der Regel eine Webservice-Schnittstelle abfragen. Achten Sie darauf, dass Sie Ihre Daten in die korrekte Infoplay-Objekt Datenstruktur bringen.
Wichtig: Falls Sie in einem Exposé mehrere Artikelnummern bei einer Verlinkung
(grüner Punkt) hinterlegt haben, werden diese als Array in infoplayObj.itemNumbers
übergeben! Die erste dieser Artikelnummern steht wie üblich in infoplayObj.itemNumber. Falls Sie
das Artikelliste-Feature in Exposés nutzen möchten, achten Sie bitte darauf, dass ihr eigener Webservice dann
nach allen Artikelnummern aus infoplayObj.itemNumbers sucht. Falls Sie das Feature nicht nutzen,
können Sie diesen Hinweis ignorieren.
{
// ...
'items': [
{'itemNumber': '1234.5678',
'supplierName': 'ACME Ltd.'
'shortText': 'Beschreibungstext',
'previewImageUrl': '/vorschaubild.jpg',
'itemUrl': '/artikel/1234',
'features': [
{'fields': [{
'name': 'Verkaufspreis',
'value': '134 EUR'
}, {
'name': 'Mindesbestellmenge',
'value': '1 Stk'
}, {
'name': 'Bestellschritt',
'value': '1 Stk'
}]
}
]}
]
}
Wichtig: Vergessen Sie nicht in der von Ihnen programmierten Funktion als Abschluss die Funktion für den nachfolgenden Verarbeitungsschritt aufzurufen. Diese Callback-Funktion erhalten Sie als zweiten Parameter im Funktionsaufruf. Übergeben Sie der nachfolgenden Funktion das von Ihnen bearbeitete Infoplay-Objekt.
oxomi.init({
"portal": "demo",
"infoplayItemLookup": function(infoplayObj, nextStep) {
// Hier verarbeite ich die Informationen des Artikels
// ...
// ...und rufe abschließend die nachfolgende Funktion auf
nextStep(infoplayObj);
}
});
Sie haben die Möglichkeit Infoplay so anzupassen, dass bei Klick auf den Bestell-Button im Infoplay-Dialog
der entsprechende Artikel in den Warenkorb Ihres Online-Shops gelegt wird. Hierfür definieren Sie
Ihre spezielle Funktion und belegen damit den Eigenschaftswert infoplayBasketHandler.
oxomi.init({
"portal": "demo",
"infoplayBasketHandler": function(infoplayObj, nextStep) {
// z.B.: Weiterleitung zu Warenkorb-Hinzufügen
// ...mit Artikelnummer und Bestellmenge
location.href = '/warenkorb/hinzufuegen?artikel='+ infoplayObj.itemNumber +'&quantity=' + infoplayObj.quantity;
}
});
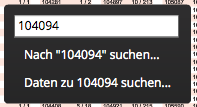
Der Infoplay-Dialog wird über ein Kontextmenü im Portal-Viewer vom Anwender aufgerufen. Der Titel
des dortigen Links lässts sich durch den Parameter infoplayMenuTitle konfigurieren.

Wird kein Menü-Titel konfiguriert, so wird der Standardtext "Daten zu *** suchen..." angezeigt. "***"
steht hierbei für die markierte Artikelnummer und wird im Titel dynamisch durch den Platzhalter
__text__ eingebettet.
oxomi.init({
// ...
"infoplayMenuTitle" : "Zum Warenkorb hinzufügen..."
});
}
oxomi.init({
// ...
"infoplayMenuTitle" : "Ich möchte __text__ im Warenkorb haben..."
});